
You can view EDUCBA’s recommended articles for more information. We hope that this EDUCBA information on “HTML Table Tags” was beneficial to you. The examples have shown the usage of styling the table, nesting one table within another table, setting the height and width of the table, adding spacing and padding for the table cells, applying background color for the table, and many more. So far, we have studied the different types of table tags in HTML.
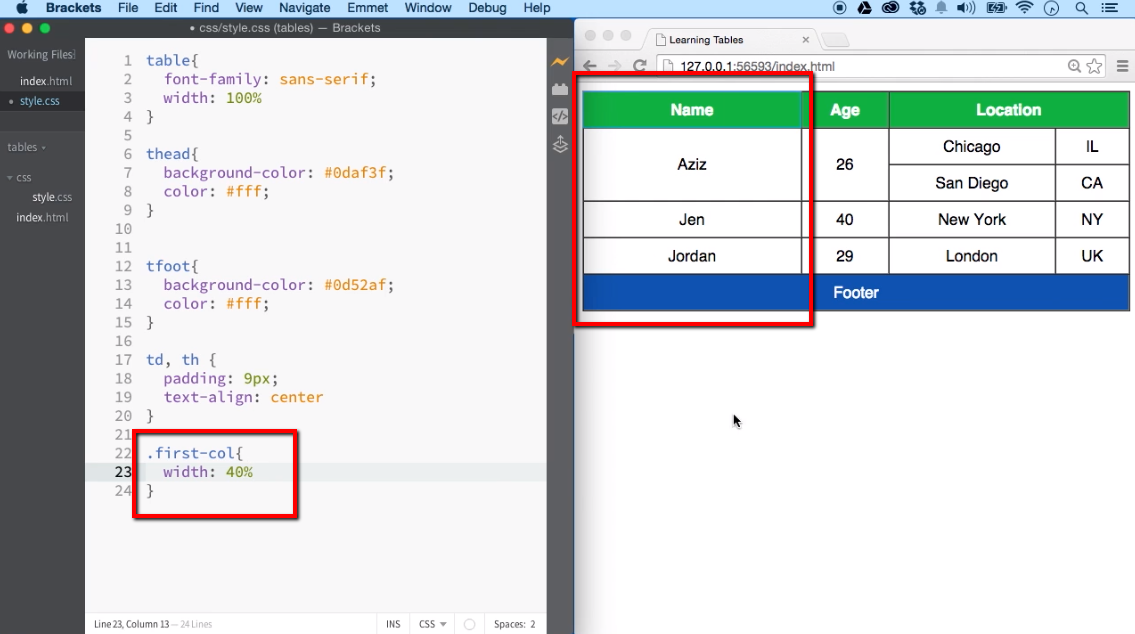
HTML TABLES CODE
You can set the height and width of the table by using the width and height attributes.Įxecute the above code you will have the below output: The table cell border can be specified by using the border-color attribute.Įxecute the above code, and it will display the below output: You can create the background of the table by using the bgcolor attribute.

The code will display the following output: You can merge two or more table rows into a single row by using the rowspan attribute, and you can merge table columns into a single column by using the colspan attribute. The cellpadding attribute distance between the table cell border and data. The table cells’ padding can be defined using the cellpadding attribute. The above code will display the following output: The cellspacing attribute specifies the space between table cells. The table cells’ space can be defined using the cellspacing attribute.

The above code will display the below output: The table caption can be specified using the tag. html extension and open it in the browser. Here are the Examples of HTML Table Tags given below 1.


 0 kommentar(er)
0 kommentar(er)
